Хороший дизайн для любого современного сайта важен не меньше, чем его продуманная функциональность и удобство для пользователя. Оформление сайта способно повлиять не только первое впечатление о нем самом, но и о бренде в целом: неудачно выбранные визуальные решения и неуместные цвета запросто могут отпугнуть потенциального клиента и даже сформировать у него негативное мнение о компании. Согласно последним исследованиям, у сайта есть всего 5-10 секунд, чтобы привлечь пользователя, в противном случае он попросту закрывает его. Именно поэтому любые элементы сайта должны быть выполнены в рамках единой концепции, и устанавливая онлайн-чат, стоит помнить об этом.
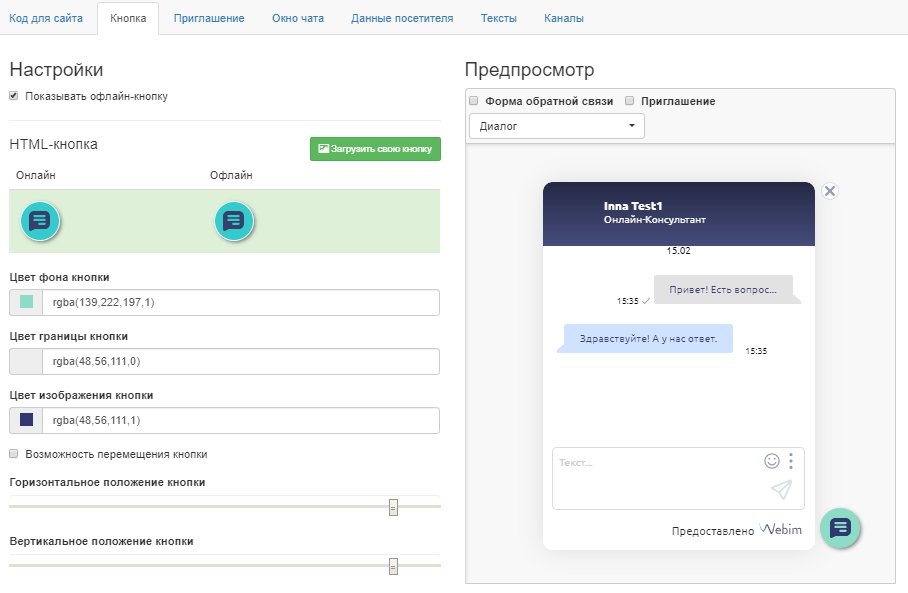
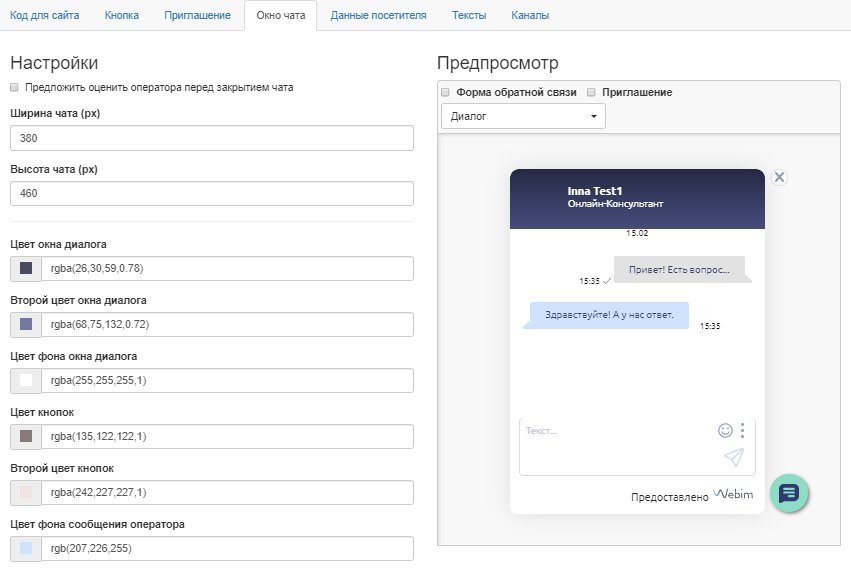
Платформа для онлайн-консультирования Webim предоставляет своим клиентам возможность настраивать интерфейс окна диалогов и приглашений, а также дизайн кнопки в соответствии с фирменным стилем бренда. В разделах «Кнопка» и «Окно чата» можно задать размер чата, расположение кнопки на экране и, конечно же, выбрать необходимые цвета:

Настройка кнопки чата в платформе Webim

Настройка окна чата в платформе Webim
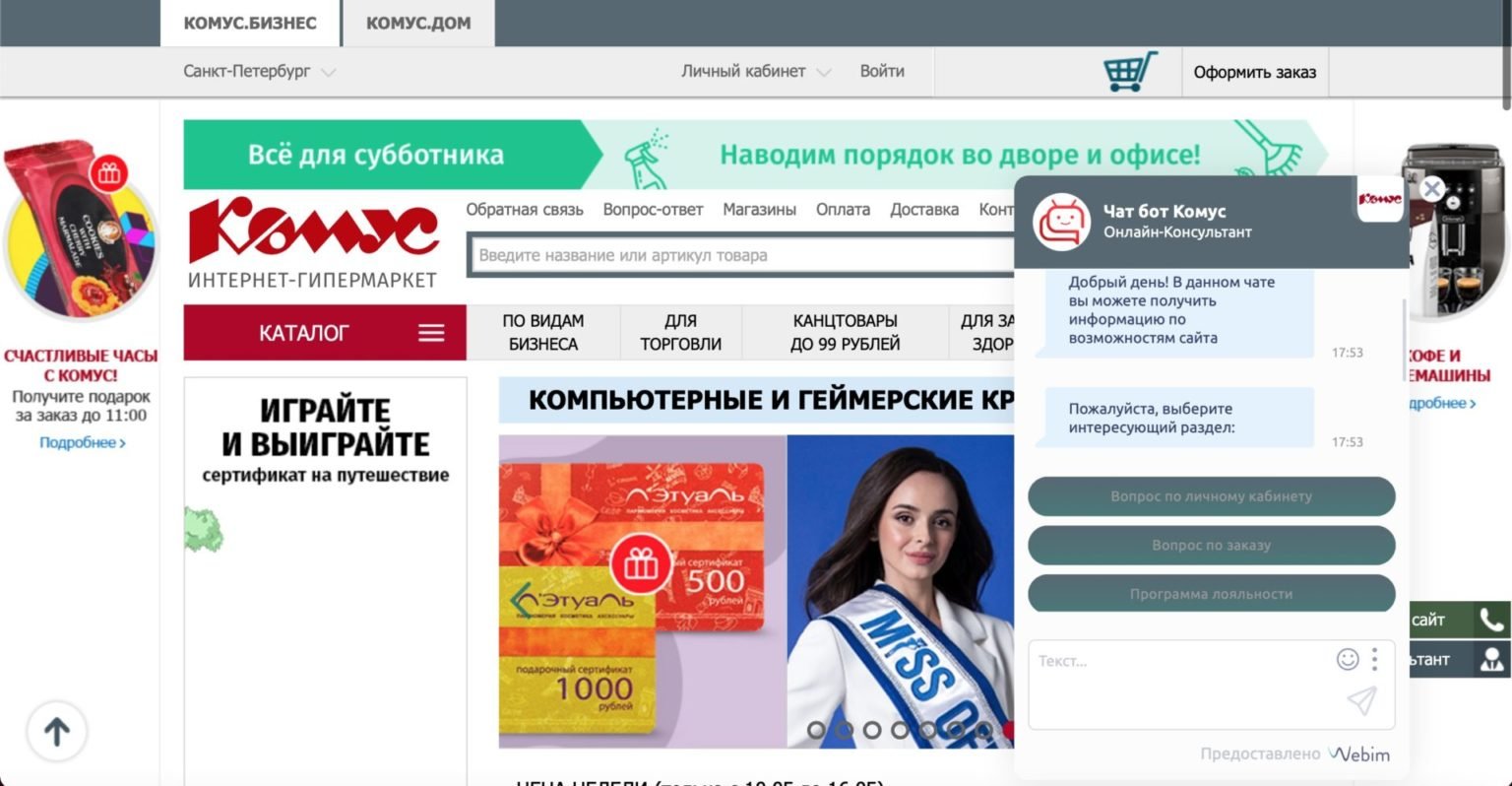
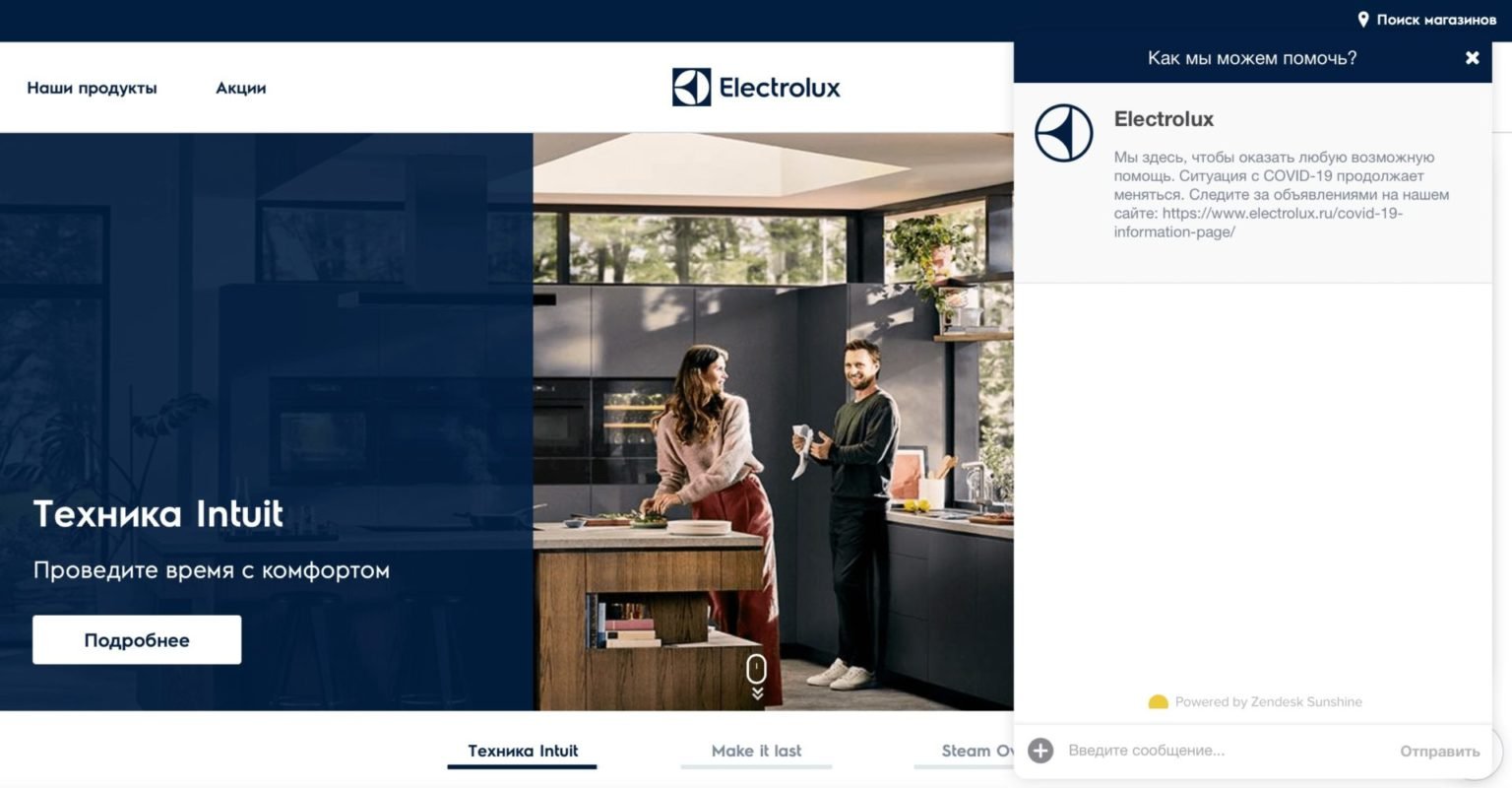
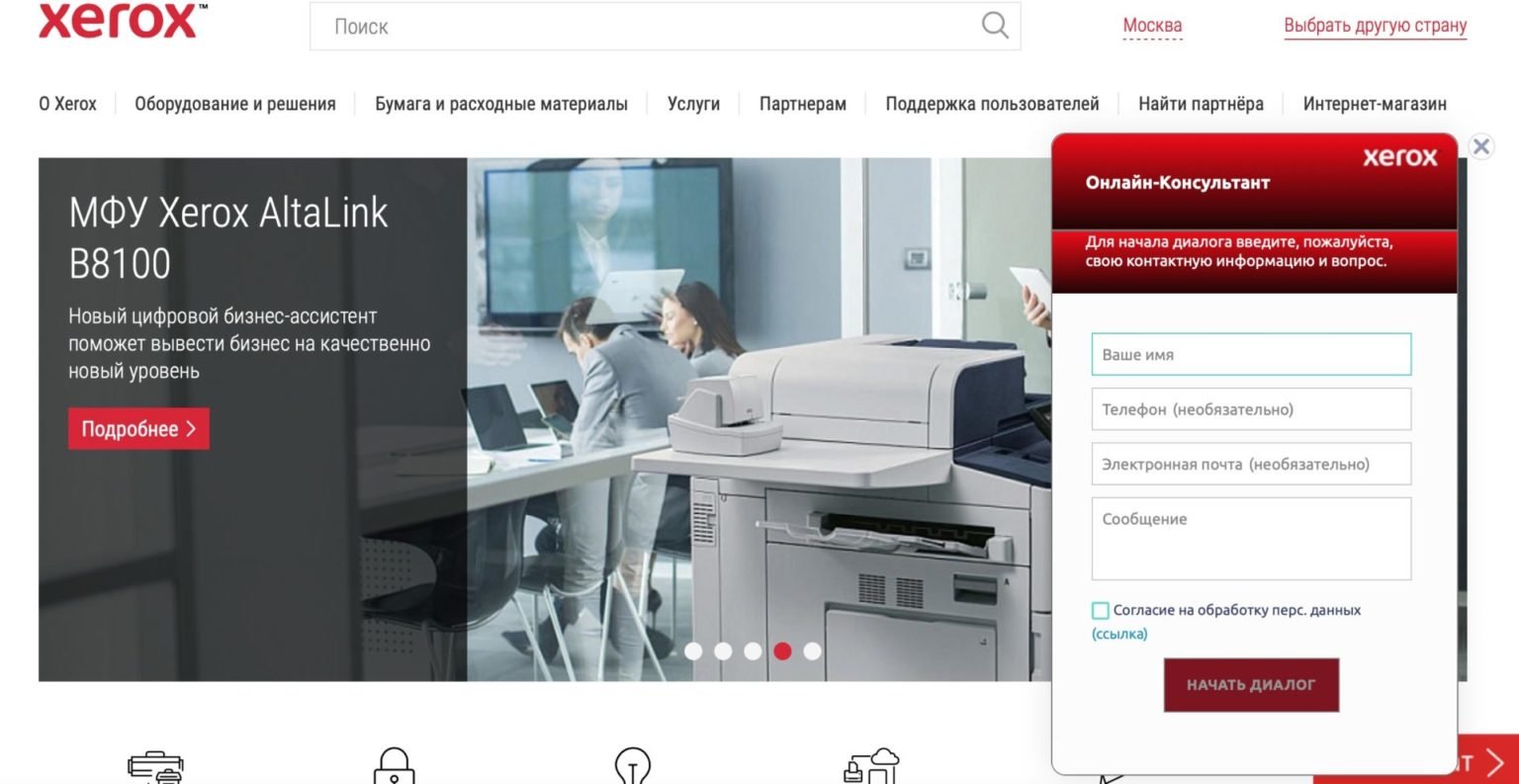
В зависимости от того, какой стиль выбран для дизайна сайта компании, дизайн чата может быть как минималистичным, как, например, у интернет-магазина Комус или Electrolux, так и более сложным (примером может выступить чат на сайте компании Xerox, в котором был использован градиент для создания эффекта объемности):

Чат на сайте Комус

Чат на сайте Electrolux

Чат на сайте Xerox
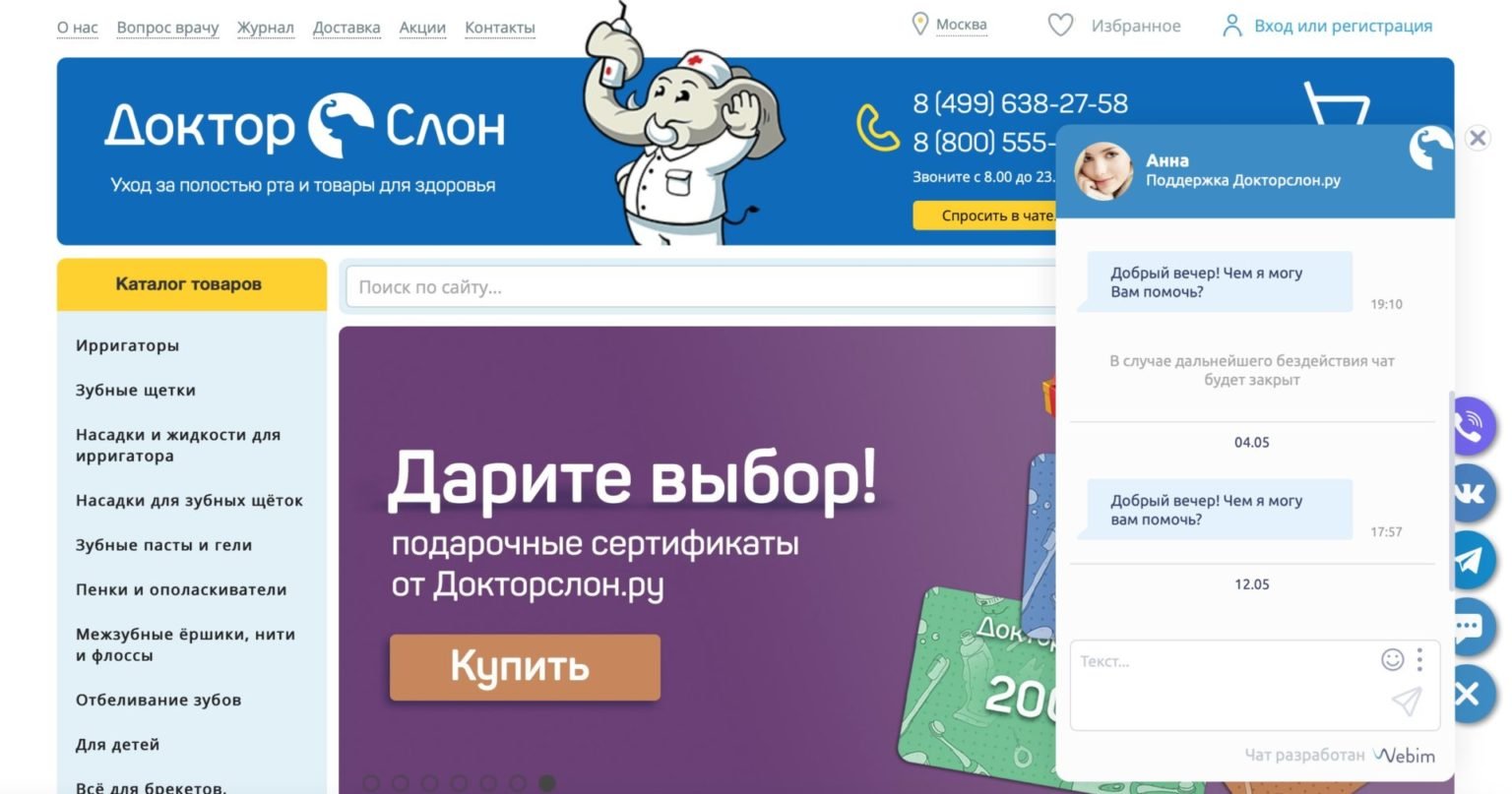
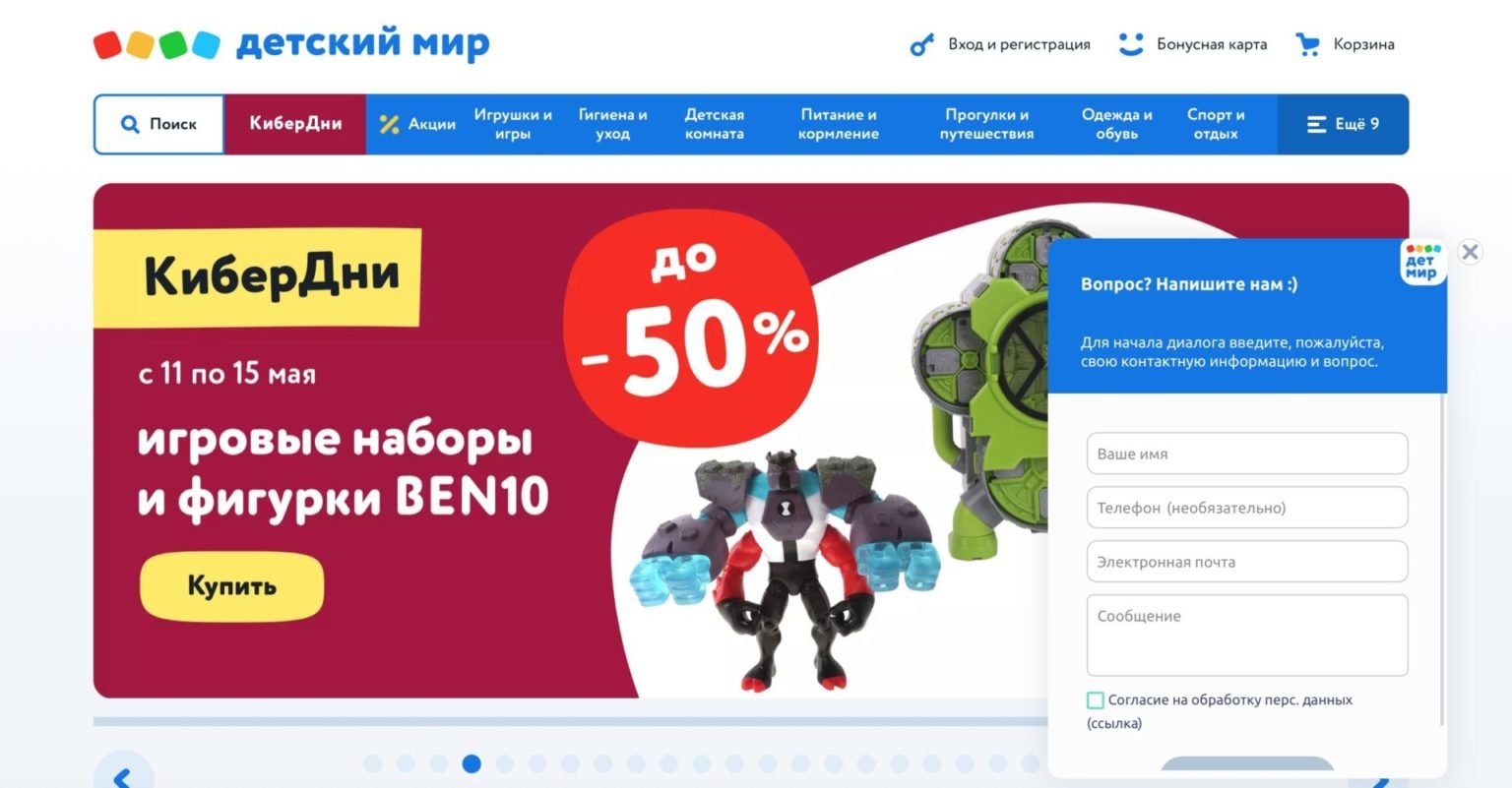
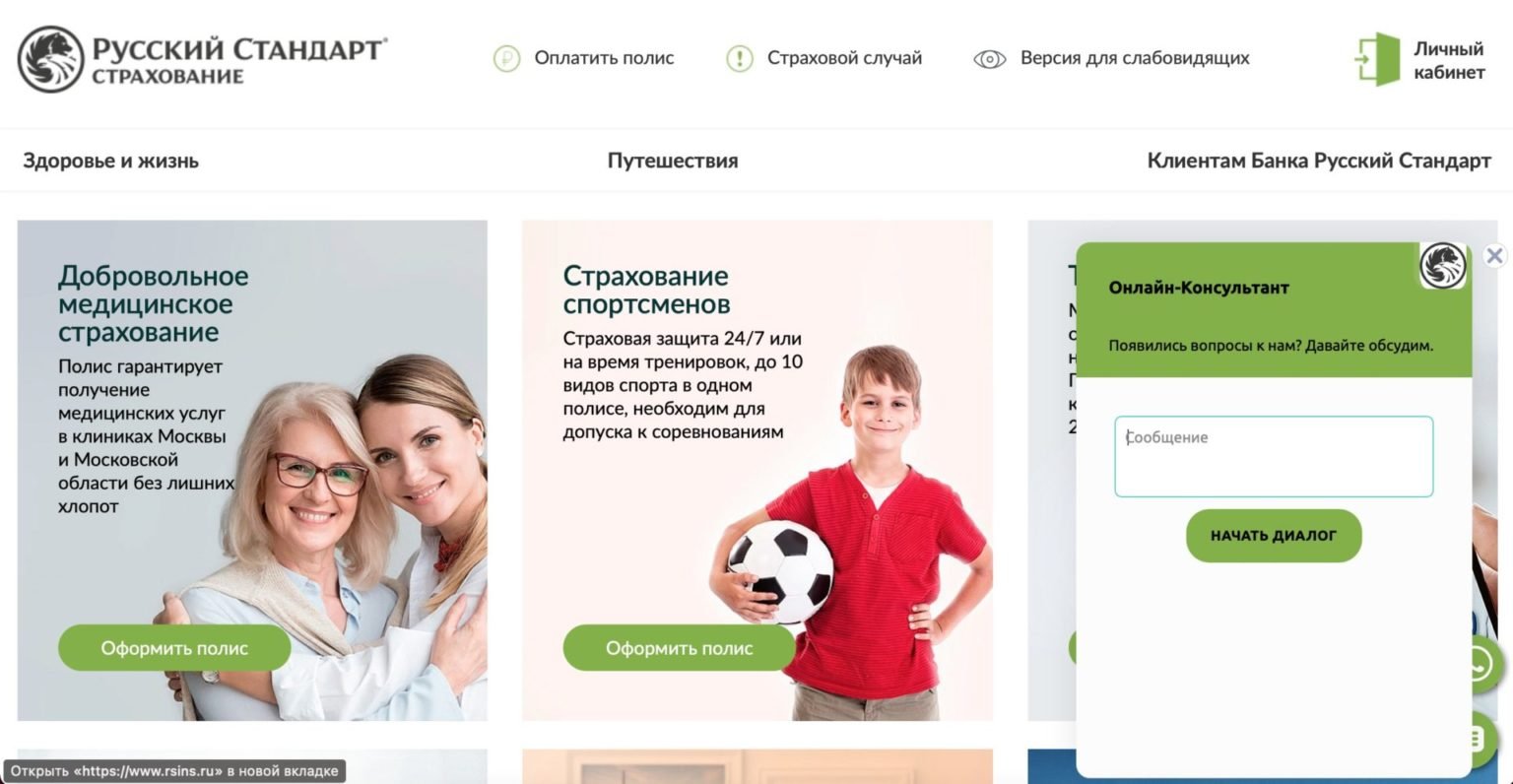
Отличным решением для брендирования чата становится добавление логотипа компании. Он помогает максимально адаптировать внешний вид чата клиентской поддержки к дизайну своего сайта:

Чат на сайте Доктор Слон

Чат на сайте Детский Мир

чат на сайте Русский Стандарт Страхование
Исследования показывают, что более 70% пользователей доверяют сайту, если его дизайн пришелся им по вкусу, и, следовательно, с большей вероятностью совершат покупку именно в этом интернет-магазине. Стоит отметить, что оформление сайта не только влияет на пользовательское поведение, но и на места в строчках поисковиков. Вот уже несколько лет дизайн является одним из критериев оптимизации, который учитывается алгоритмами Google и Яндекс при распределении позиций в поисковой выдаче.
Несмотря на тот факт, что чат является дополнительным сервисом, подключаемым к сайту компании, его необходимо адаптировать под общую стилистику, чтобы инструмент для онлайн коммуникации с клиентами не выглядел инородно. Подключая чат Webim к сайту, клиенты сервиса имеют возможность самостоятельно менять дизайн чата в Панели управления, выполнив несколько простых шагов. В результате все составляющие инструмента для коммуникации с пользователями (окна диалогов и приглашений, кнопки формы обратной связи) могут быть приведены к фирменному стилю бренда и гармонично вписаны в единую визуальную концепцию сайта.
