Раздел "Кнопка"
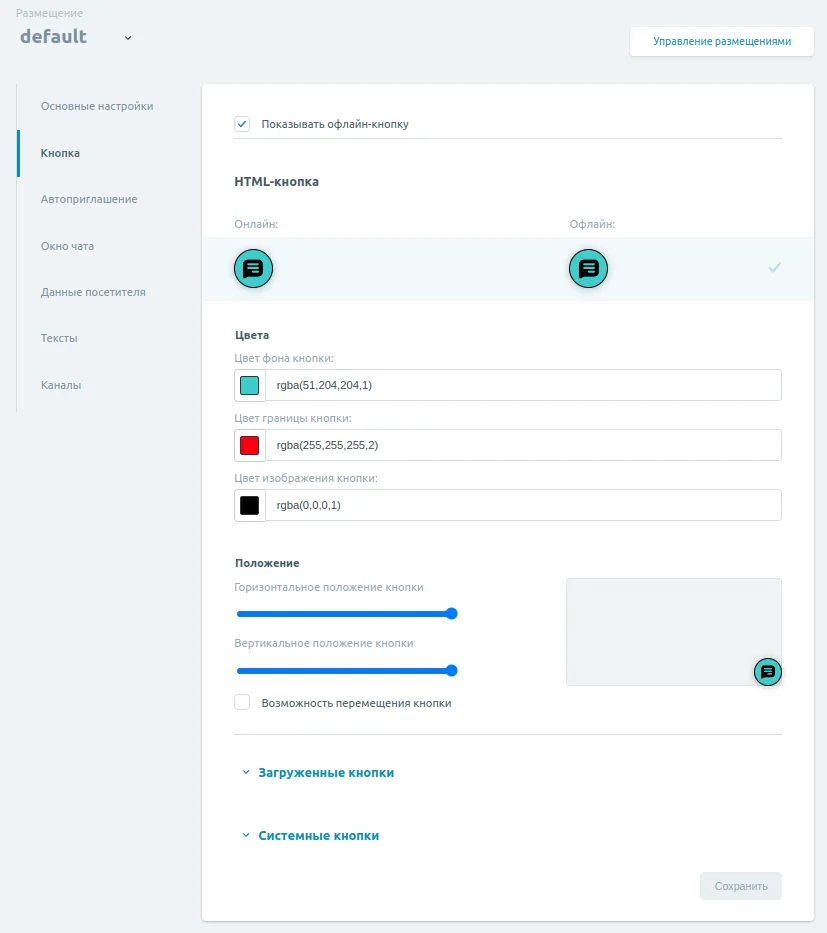
В данном разделе пункта настроек Кнопки и размещения Вы можете настроить внешний вид кнопки вызова оператора под свои нужды. Сервис Webim предоставляет набор системных кнопок, но Вы также можете использовать свои.
Параметр Показывать офлайн-кнопку включает или выключает отображение кнопки чата статуса Офлайн.
HTML-Кнопка
Самая современная кнопка сервиса Webim. Кроме большого количества настроек внешнего вида кнопки, у неё есть одна особенность. При нажатии на эту кнопку, если у Вас настроен раздел Каналы, у пользователя отобразятся кнопки для доступа к Вашим каналам.
Настройки HTML-кнопки:
-
Цвет фона кнопки — изменяет цвет фона чата. В настройках размещения сохраняется как параметр
button.html.style.background-color. -
Цвет границы кнопки — изменяет цвет границы кнопки. В настройках размещения сохраняется как параметр
button.html.style.border-color. -
Цвет изображения кнопки — изменяет цвет изображения кнопки. В настройках размещения сохраняется как параметр
button.html.style.image-color. -
Горизонтальное положение кнопки — изменяет стандартное положение кнопки чата по горизонтали.
-
Вертикальное расположение кнопки — изменяет стандартное положение кнопки чата по вертикали.
-
Возможность перемещения кнопки — параметр разрешает или запрещает пользователю перемещать кнопку на сайте с помощью drag-n-drop. В настройках размещения сохраняется как параметр
button.html.draggable.
Кнопки-изображения
Загруженные кнопки
Здесь отображаются кнопки, которые были загружены Вами самостоятельно.
Системные кнопки
Стандартные кнопки сервиса Webim. В следующей таблице представлены все варианты изображений стандартных кнопок.
| Изображение онлайн-кнопки | Изображение офлайн-кнопки |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Загрузка собственной кнопки
Чтобы загрузить своё готовое изображение кнопки, которое вы хотите использовать, нажмите Загрузить свою кнопку. В появившемся окне загрузите с устройства файл с изображением кнопки в одном из следующих форматов: jpg, gif, png, jpeg, svg. Размер кнопки не должен превышать 10 Мб. Также осуществите следующие настройки кнопки:
-
Тип кнопки: укажите, должна кнопка быть обычной, выдвигающейся или угловой
-
Позиция: укажите, в каком углу страницы кнопка будет появляться на сайте
-
Язык кнопки: укажите, для какого языка будет применяться Ваша кнопка. Если вы выберете в качестве языка кнопки Русский, то эта кнопка будет отображаться только для тех размещений, где русский язык указан как используемый.
-
Размеры: размеры кнопки по горизонтали и вертикали, задаются в пикселях. При изменении одного из параметров, второй будет автоматически подогнан для соответствия исходному соотношению сторон.