Шаг 2. Установка виджета Webim на сайт
На первом шаге вы внедрите HTML-код сервиса Webim на сайт. В результате на страницах вашего сайта появится кнопка вызова оператора и/или приглашение к чату.
Внедрить функциональность сервиса онлайн-консультирования Webim (чтобы на страницах Вашего сайта появилась кнопка вызова оператора и/или приглашение к чату) одинаково просто для любых сайтов, построенных на любых технологиях, написанных с использованием любых языков программирования и разметки, CMS и баз данных.
-
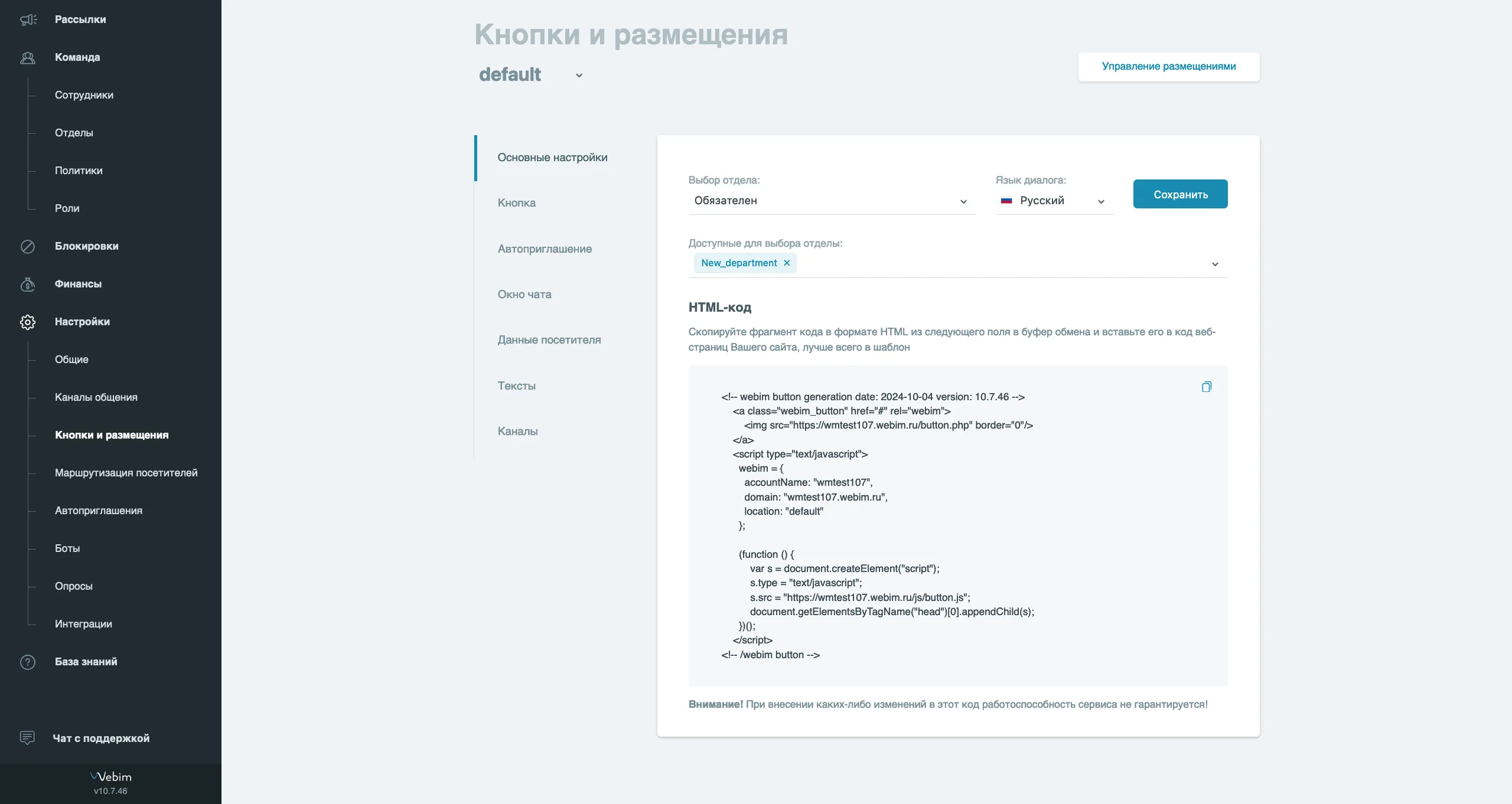
На странице Панели управления Кнопки и размещения выделите подготовленный сервисом Webim HTML-код и скопируйте его в буфер обмена:
-
Откройте средства управления кодом вашего сайта. Нужно обладать полномочиями редактирования его веб-страниц и/или шаблонов.
- Если редактирование шаблонов осуществляется через административный интерфейс (например, в WordPress), войдите в административный интерфейс управления сайтом.
- Если редактирование шаблонов осуществляется через модификацию файлов шаблонов в специальном формате (например, в Django), войдите в хранилище файлов проекта и найдите файлы шаблонов. Мы рекомендуем создать для кода Webim отдельный файл и включать его в шаблоны с помощью директивы
include. - Если редактирование HTML-разметки осуществляется непосредственно в коде веб-страниц (например, в narod.ru), откройте файлы страниц в HTML-редакторе.
-
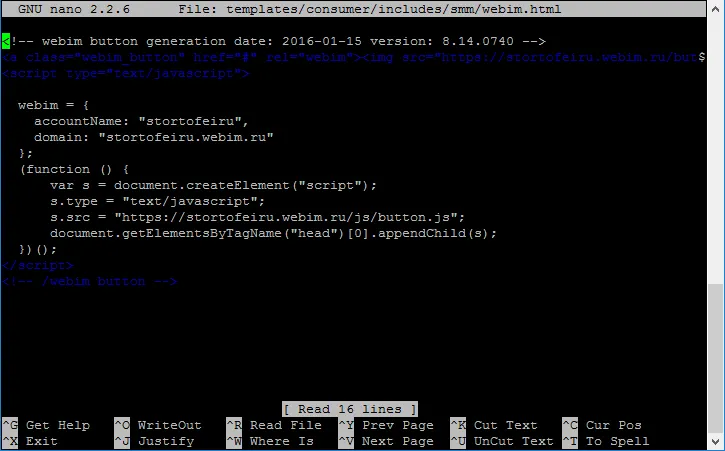
Вставьте код из буфера обмена в подходящее место шаблона. Мы рекомендуем разместить код Webim в общем шаблоне, используемом на всех страницах сайта. Тогда это нужно будет сделать только один раз. Разместите код кнопки внутри тега
bodyв самом низу (в подвале, перед закрывающим тегом). -
Откройте свой сайт в браузере и проверьте, что на страницах появилась кнопка сервиса Webim.
Сервис Webim готов к работе.
Для большей наглядности по данному шагу подготовлена видеоинструкция. Она приведена ниже.