WordPress
В этой статье находится инструкция по установке HTML-кода (скрипта) кнопки сервиса Webim на сайт, построенный на базе CMS WordPress.
Далее следует ряд простых шагов для изменения настроек.
-
Пройдите регистрацию и первичную настройку сервиса Webim, включая шаг Создание и размещение кнопки вызова оператора, в точности как описано на странице С чего начать?.
-
Авторизуйтесь в панели управления вашим сайтом. Как правило, страница авторизации доступна по адресу
http://<ваш-сайт>/wp-admin. -
В разделе Внешний вид выберите пункт Редактор
-
В столбце шаблонов справа выберите пункт Подвал (footer.php)
-
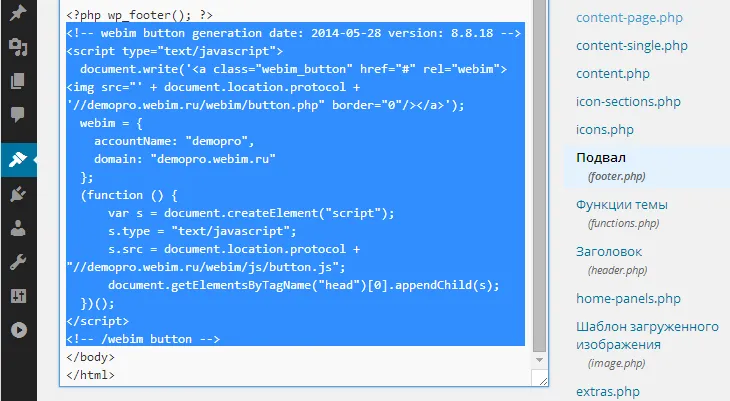
Поместите курсор в поле для редактирования файла и вставьте код кнопки в конец, скопированный ранее в буфер обмена, сразу перед закрывающим тегом
</body>